【デイトラ学習記録2】figmaという最強デザインツール


どうも!フリーランスエンジニアのじゅるです!
この記事では、デザインツール「Figma(フィグマ)」について解説します。
Webデザインやアプリデザインを始めようと思った時、どのツールを使えば良いか迷うことはありませんか?PhotoshopやIllustrator、Sketchなど有名なツールはたくさんありますが、その中でもFigmaは注目度が高く、自分も以前の仕事で使用をしていました。

初心者からプロまで幅広く使えるFigma、ぜひ一緒に学んでいきましょう!
- Figmaとは何か?
- Figmaの特徴と魅力
- Figmaを使うメリット
- Figmaの基本的な使い方
Figmaとは?


そもそもFigmaって何?
Figmaは、クラウド上で動かすことができるデザインツールです。Webブラウザ上で動作し、インストール不要で利用できる点が特徴ですね。
主に以下のような用途で使用されます。
- UI/UXデザイン:Webサイトやアプリの画面設計
- プロトタイプ作成:動作イメージを確認するための試作品作成
- コラボレーション:チームでのリアルタイムな共同編集

現場で使ったことあるけど、上の用途でしっかり使ってたな!
他のツールと違って、どこからでもアクセスできるのが便利やで!
Figmaの特徴と魅力

他のツールと比べて何がすごいの?
Figmaの特徴的なポイントをいくつか挙げてみます。
- クラウドベース
Webブラウザ上で動作するため、WindowsやMacだけでなく、LinuxやiPadなど幅広い環境で利用可能です。 - リアルタイムコラボレーション
複数人が同時にデザインを編集できます。コメント機能もあり、フィードバックを簡単に共有できます。 - 豊富なプラグイン
アイコンやイラストを簡単に挿入できるプラグインが多く、作業効率を大幅に向上させます。 - バージョン管理
作業履歴が自動で保存されるため、過去の状態に簡単に戻れます。

googleのスプレッドシートとかはつかったことある?
あれみたいに、みんなで1枚のシートを作業できるんや!
「どの端末でも編集可能」や「みんなで作業できる」ところがポイントや!
Figmaを使うメリット

実際に使うとどんな良いことがあるの?
Figmaを使う主なメリットを紹介します。
- コストが低い
無料プランでも多くの機能を利用できるため、個人や小規模チームでも導入しやすいです。 - 操作が直感的
ツールの学習コストが低く、初心者でも簡単に使い始められます。 - チーム開発に最適
エンジニアやデザイナー、プロジェクトマネージャーが一つの環境で共同作業できるため、無駄が減ります。 - プラグインの拡張性
デザインからコード変換、リソース管理まで、さまざまな作業を効率化するプラグインが利用可能です。

無料でもかなり広いことができてしまう!
コストパフォーマンスの良さと、直感的な操作性が大きな魅力やね!
Figmaの基本的な使い方

どうやって使い始めるの?
Figmaの使い方は非常に簡単!
- アカウント登録
公式サイト(https://www.figma.com)で無料アカウントを作成 - プロジェクトを作成
ダッシュボードで「New File」を選択、新しいプロジェクトを開始 - デザインを作成
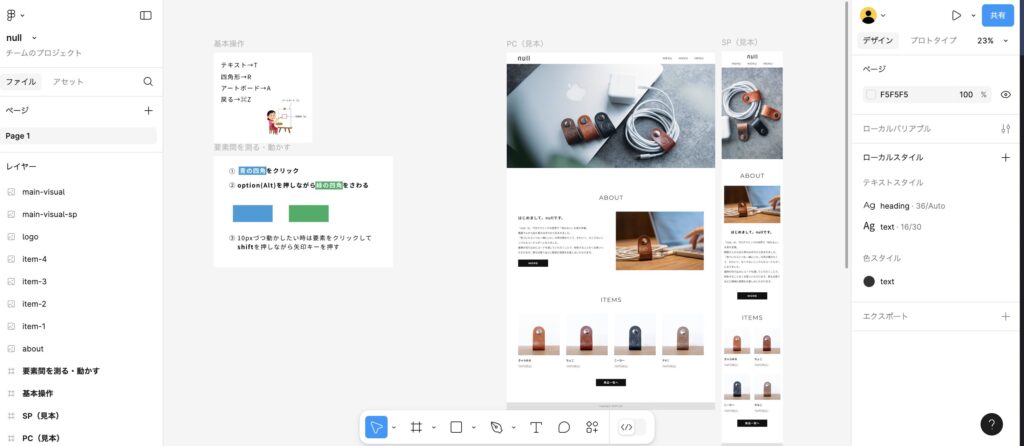
ツールバーの基本ツールを使ってデザインを作成
- フレーム:デザインの領域を作成する
- シェイプ:四角形や円形などの基本図形を挿入
- テキスト:文字を入力

触ってみたけど、かなり直感的に使えるんだね!
- プロトタイプを作成
デザインにリンクやアニメーションを設定して、動作するプロトタイプを作成 - 共有とフィードバック
プロジェクトを他のメンバーと共有て、コメントも追加できるのでコメントをリアルタイムでもらいながら改善していく

参考書とかもいらんかもな。笑
ネットに落ちている情報だけで十分使えるようになる!
誰でも気軽に始められるのがFigmaの良いところやで!
まとめ

Figmaは、Webブラウザだけで完結する便利なデザインツールや!
初心者からプロまで幅広いユーザーが利用しています。特にクラウドサービス特有の共有のしやすさが際立っています。
大規模サービスで使用するにももってこいなツールなので、web制作をする上で覚えておいて損はありません。
Webデザインやアプリ開発を効率的に進めたい方は、ぜひFigmaを試してみてください。

コマンドもあるんだ!こういうのを覚えておけばかなり作業効率が上がりそうだね!

デイトラではコマンドも一緒に教えてくれるよ!

- 実践的なカリキュラム:現場で役立つHTML/CSS、JavaScript、PHP、営業などのスキルを、基礎から応用まで体系的に学べる!
- 学習のしやすさ:カリキュラムが1日単位で区切られており、自分の進捗が追えるようになっている!
- 具体的な成果物:模擬案件を通じてポートフォリオを作成でき、転職や副業活動に活かせる!
- サポート体制:コミュニティやメンターのサポートが充実しており、疑問をすぐに解消できる!
- コスパの良さ:業界水準に比べてリーズナブルな価格!

今回もいつも通りなんの広告料も貰ってないから、よかったら覗いてみてな!
以上、じゅるでした!