【初心者必見!】HTML/CSSのキホンのキホン

どうも!フリーランスエンジニアのじゅるです!
ウェブ制作を始めたいけど、まず何を勉強すればいいのかわからない。そんな方にとってまず最初に触れてみてほしいのが「HTML」と「CSS」です。これらはウェブサイトやアプリの見た目や構造を作るキホンのキホンです。
この記事では、HTMLとCSSの基本から、両者の違い、役割、使い方を詳しく解説します!
今後、自分のWEB制作学習を記録をする上で一度軽く解説しておいたほうが良いかと思い、記事を書くことにしました!初学者でもわかりやすい内容なので、ぜひ参考にしてください。
- HTMLとは何か?
- CSSとは何か?
- HTMLとCSSの役割の違い
- HTMLとCSSがどのように連携しているのか
- 実践で使える基礎コード例
HTMLとは?


そもそもHTMLって何?
HTML(HyperText Markup Language)は、ウェブページの構造を定義するための言語です。
「マークアップ言語」と呼ばれるHTMLは、文章や画像、リンクなどを「どのように表示するか」をブラウザに指示します。例えば、見出しや段落、リストなど、ウェブページの要素を記述するために使用されます。
HTMLの特徴
- ブラウザで解釈される言語
HTMLはブラウザが理解できる形式で書かれています。Google ChromeやSafari、FirefoxといったブラウザがHTMLコードを解析し、視覚的に表示します。 - ウェブの基盤となる言語
ウェブページの基本要素はすべてHTMLで記述されています。リンク、画像、フォームなど、ユーザーインターフェースの基本を提供します。 - タグで構造を定義する
HTMLは「タグ」という記述形式を使います。例えば、以下のように書くことで見出しや段落を指定できます。<h1>これは見出しです</h1> <p>これは段落です。</p>

重要なタグを覚えていればHTMLの基本はマスターできるで!
HTMLの基本的なタグ一覧
下記が、よく利用されるタグの一例です。
実際には、まだまだ種類がありますので実際に書きながら覚えていきましょう!
| タグ | 役割 | 例 |
|---|---|---|
<h1>〜<h6> | 見出し(h1が最も大きく、h6が最も小さい) | <h1>タイトル</h1> |
<p> | 段落を定義 | <p>これは段落です。</p> |
<a> | リンクを定義 | <a href="https://example.com">リンク</a> |
<img> | 画像を挿入 | <img src="image.jpg" alt="画像"> |
<ul> | 箇条書きリストを定義 | <ul><li>項目1</li><li>項目2</li></ul> |
<table> | 表を作成 | <table><tr><td>セル</td></tr></table> |

調べてみるとかなりの数があるね。こんなに覚えられないよ〜

すべて覚える必要はないで!忘れたことは調べればいいんや!
学校ではカンニングはNGって習ってきたけど、WEB制作ではどんどんカンニングしていっていいよ!
CSSとは?


CSSって何をするものなの?
CSS(Cascading Style Sheets)は、HTMLで作成したウェブページの見た目やデザインを指定するための言語です。
色、フォント、レイアウト、間隔など、ページの外観をカスタマイズできます。
CSSの特徴
- デザインとレイアウトを制御する
CSSを使うと、文字の色や背景、要素の配置などを簡単に調整できます。body { background-color: #f0f0f0; color: #333; } - HTMLと分離して記述
HTMLとCSSを分けることで、構造とデザインを独立して管理できます。この分離により、コードが読みやすくなり、保守性が向上します。 - レスポンシブデザイン対応
CSSは画面サイズに応じてデザインを変えるレスポンシブデザインを簡単に実現します。
CSSの基本的なプロパティ一覧
| プロパティ | 役割 | 例 |
|---|---|---|
color | 文字色を指定 | color: red; |
background-color | 背景色を指定 | background-color: #f0f0f0; |
font-size | 文字サイズを指定 | font-size: 16px; |
margin | 外側の余白を指定 | margin: 10px; |
padding | 内側の余白を指定 | padding: 20px; |
display | 表示方法を指定(ブロック、インラインなど) | display: flex; |

CSSで見た目をうまく整えられると、ウェブサイトが一気にプロっぽくなるで!
HTMLとCSSの役割の違い

HTMLとCSSの役割ってどう違うの?
HTMLとCSSはそれぞれ以下のように役割が異なります。
| 項目 | HTML | CSS |
|---|---|---|
| 主な目的 | ページの構造を作る | ページのデザインを作る |
| 記述内容 | コンテンツ(テキストや画像) | 見た目やレイアウトを定義 |
| 例 | <h1>見出し</h1> | color: blue; |

簡単に言うと、HTMLは「骨格」、CSSは「化粧」や!
HTMLとCSSの連携
HTMLとCSSを組み合わせることで、ウェブページが完成します。以下は連携の基本的な例です。
HTMLとCSSのサンプルコード
HTMLファイル(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLとCSSの例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これはHTMLとCSSの例です。</p>
</body>
</html>CSSファイル(styles.css)
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
color: #333;
}
h1 {
color: #3498db;
text-align: center;
}
p {
font-size: 18px;
line-height: 1.6;
}

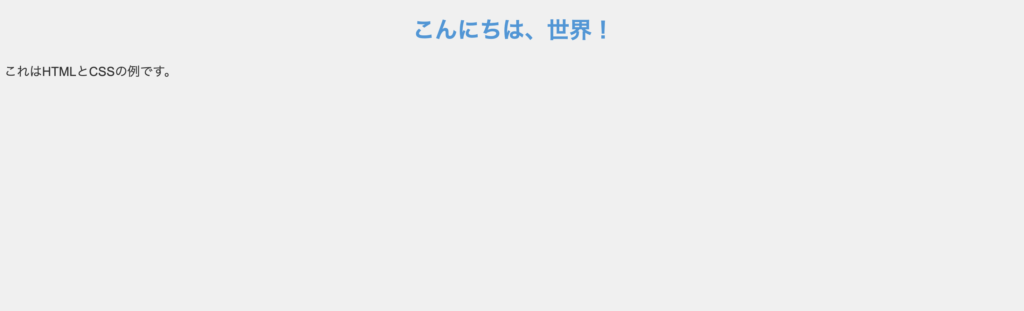
このコードをコピーして試して、ブラウザで上記のように表示されれば成功や!
まとめ:HTMLとCSSを使ってウェブサイトを作ろう!

今回はHTMLとCSSの基本を解説したで!
- HTMLはページの構造を作るための言語
- CSSはその構造にデザインを与えるための言語
- HTMLとCSSを連携させることで、魅力的なウェブサイトを作れる

次はJavaScriptについて知りたいな!

今学習を進めているデイトラではJavaScriptも既に学習完了しているから、次はJavaScriptとJQueryについて説明していくね!
まずはHTMLとCSSでウェブ制作の基礎をしっかり固めてみてください。
ニーズがあればHTMLとCSSがハンズオンで学べる学習記事も書こうかなと思っていますので、ご興味があればコメントやお問い合わせをお願いします!
以上、じゅるでした!